React Router useNavigate() 파라미터 전달 및 가져오는 방법 feat. useLocation()
useNavigate()
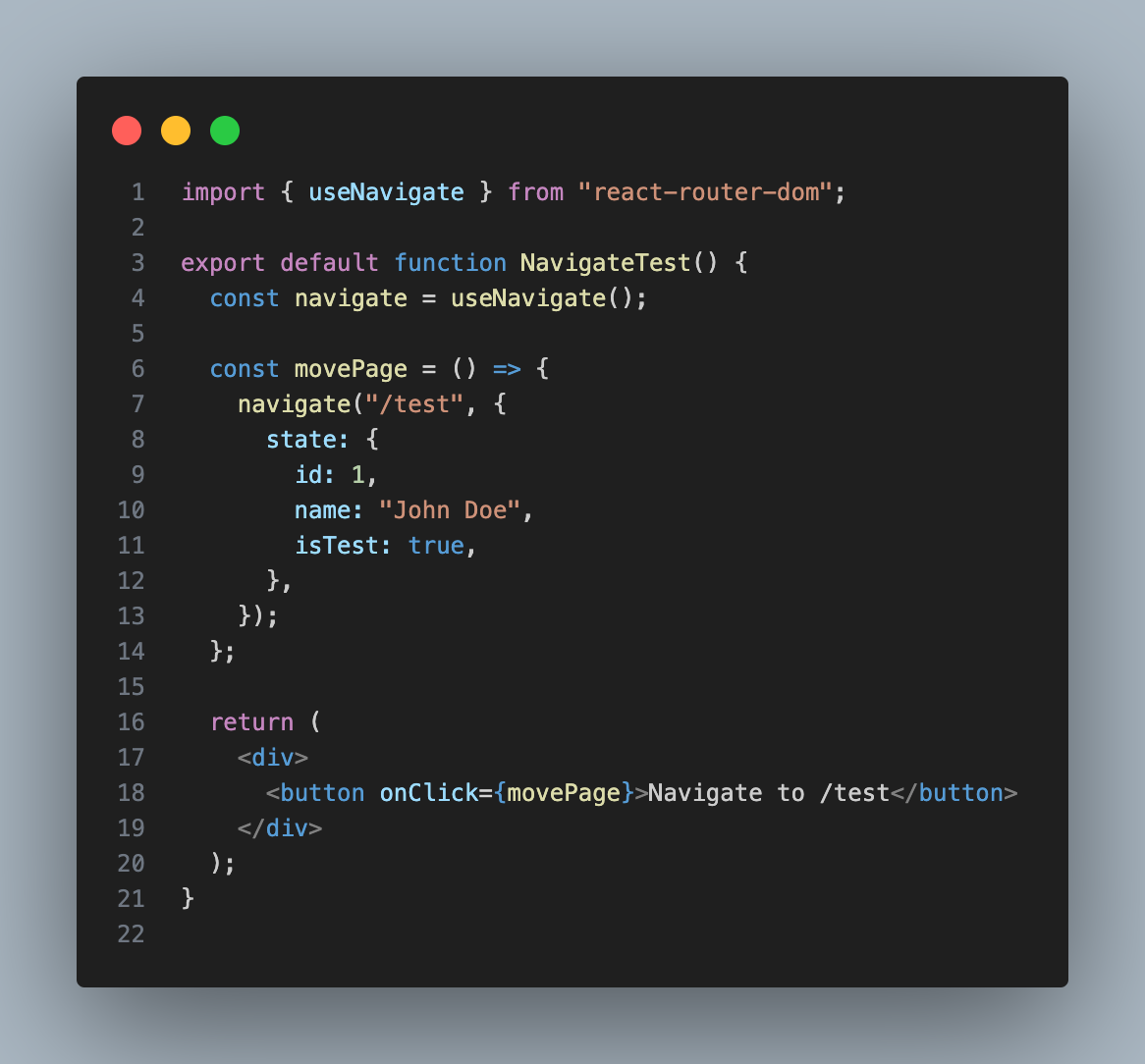
useNavigate()는 리액트 라우터에서 페이지를 이동할 때 사용된다.
개발을 진행하다 보면 페이지를 이동할 때 특정 값을 같이 이동하는 페이지에 전달해 주고 싶은 경우가 생기는데, navigate() 함수를 사용하면 우리가 원하는 값을 전달할 수 있다.
우선 navigate() 함수는 두 개의 인자 값을 받는다.
- 이동 경로
- 옵션 { replace 여부, state, relative }
여기서 우리는 2번째 인자 값에 state를 이용하면 된다.

useLocation()
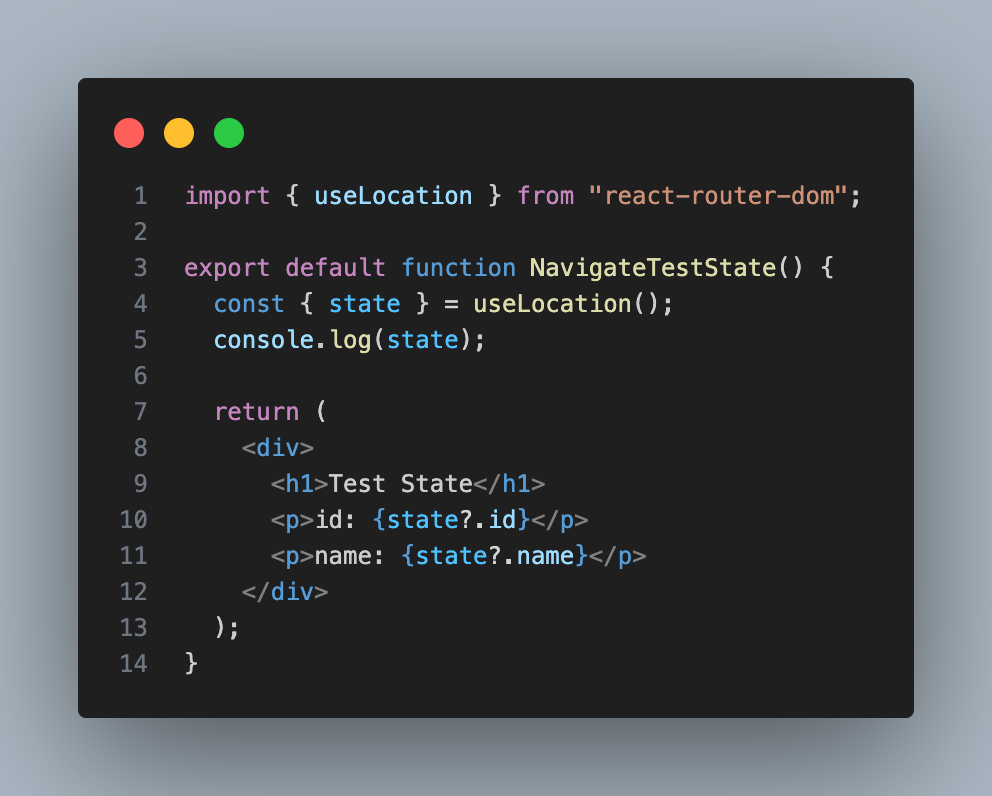
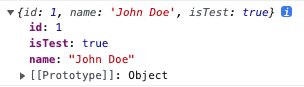
navigate()에서 보낸 state 값은 useLocation()을 통해 받을 수 있다.


정리
useNavigate() 공식자료 - React Router
useLocation() 공식자료 - React Router
피드백은 언제나 환영입니다. 😊